UX Design, UI Design & Front-end Development. Technically a cyborg.



Downgrading the OnePlus 7 Pro for LineageOS — Max Glenister
I’ve had a OnePlus 7 Pro sitting in a drawer for a couple of years. I used it from 2019, found it too big, got a Pixel 5a, and now I’m on the Pixel 7a. The usual thing, fiddling with an old gadget that’s been kicking about doing nothing. It’s a nice phone with nice features. Shame it’s stuck on such an old version of Android. Time to get LineageOS on there.

Microsoft Has Killed Widgets Six Times. Here's Why They Keep Coming Back.
30 years of Windows widgets - from Active Desktop to the Widget Board. Six implementations, six deaths, and the scar tissue that shapes the platform you'd build on today.
Phantom Obligation
Why RSS readers look like email clients, and what that's doing to us.

ISOCOASTER — Theme Park Builder
Build the ultimate theme park with thrilling roller coasters, exciting rides, and happy guests!


😧

A Crisis comes to Wordle: Reusing old words!
A few days ago, The new York Times (owner of Wordle) announced that from 2 February it would start reusing some words from previous years.
Their announcem...
Adventure Game Studio
Join our vibrant community to create, play, and share adventure games. Unleash your creativity and explore adventure games by fellow creators!


Frame of preference
A story of early Mac settings told by 10 emulators.


GameBox | Manticore Software
Manticore Software is a software development agency based in New Zealand. Its founder, Jordan Trbuhovic, is the sole developer who also runs Meddle, a website development agency.
This is getting very meta

Plugins instead of patches — Max Glenister
I’ve been running Known as my social posting hub for a while now. It’s a solid IndieWeb-friendly CMS that handles status updates, photos, and syndication to various silos. Recently I upgraded my instance for the first time in about four years, which meant dealing with all the little tweaks I’d made to core templates over that time. Previously I’d just edited core files directly, which meant upgrades would wipe my changes. After four years I had no idea what I’d even modified (I’ll go into the archaeology of that in another post). This time I decided to do it properly, and ended up writing four plugins.

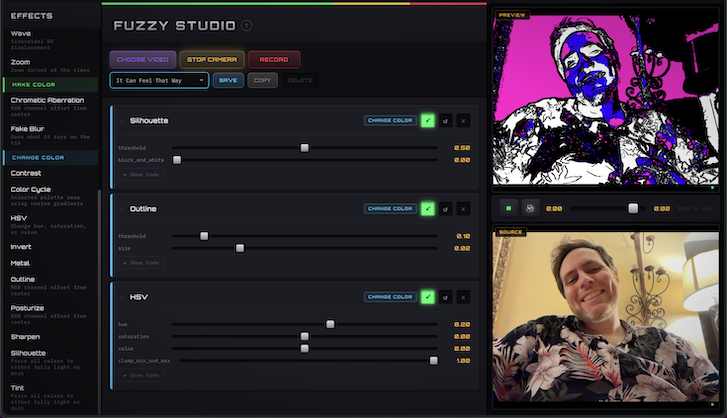
Fuzzy Studio
Apply stunning real-time shader effects to your videos. Kaleidoscope, color grading, wave distortion, and more.
SvgPathEditor
Online editor to create and manipulate SVG paths



Places to Telnet
A list of fun destinations for telnet

Dithering - Part 2
Understanding Threshold Map in Ordered Dithering.



