

Blocky Planet — Making Minecraft Spherical
Animal Crossing Letter Generator
WearMouse - This project [...] implements a simple air mouse and cursor keys emulation on a Wear OS device.
GitHub - ginkage/wearmouse: Wear OS Air Mouse
WearMouse — Wear OS Air Mouse - Apps on Google Play
A music box of train station melodies from the JR Yamanote Line 🚃
Yamanotes

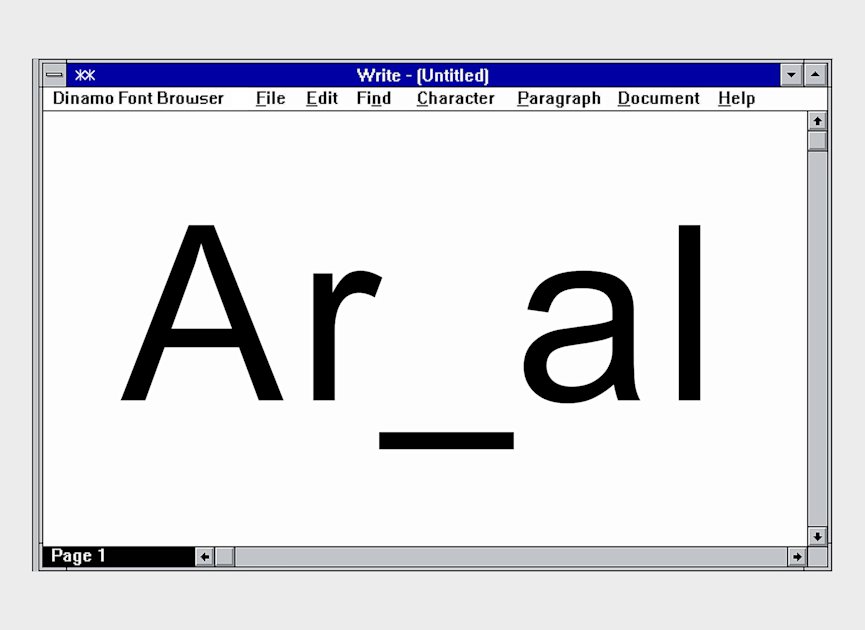
Introducing Areal, Are.na’s New Typeface | Are.na Editorial
How to draw a Space Invader

How to draw a Space Invader · Muffin Man
Daijishō is an Android launcher that lets you manage your retro games libraries.
Daijishō - Apps on Google Play
GitHub - TapiocaFox/Daijishou: Daijishō is a retro launcher that let you manage your retro games libraries. This repo is for assets and served as a main page.
PixiEditor is an open-source Universal 2D Graphics Editor

PixiEditor

The Art of Dithering and Retro Shading for the Web - Maxime Heckel's Blog
Tilf (Tiny Elf) is a simple yet powerful pixel art editor built with PySide6. It’s designed for creating sprites, icons, and small 2D assets with essential tools, live preview, undo/redo, and export options.
GitHub - danterolle/tilf
Creating the longest possible Ski Jump in The Games: Winter Challenge

Linear sent me down a local-first rabbit hole | Bytemash
Some great points! I'd also add the suggestion of reading: Staff Engineer (Will Larson), The Staff Engineer's Path (Tanya Reilly) and The Manager's Path (Camille Fournier)
And also add that it's okay to decide to not be a manager after trying it out for a bit 💪

So You're A Manager Now.


Optician Sans – Free font based on historical optotypes

The HTML Hobbyist
copyparty: turn almost any device into a file server with resumable uploads/downloads using any web browser

GitHub - 9001/copyparty: Portable file server with accelerated resumable uploads, dedup, WebDAV, FTP, TFTP, zeroconf, media indexer, thumbnails++ all in one file, no deps
Ship of Harkinian

Are We Trek Yet?
Game Genie Retrospective: The Best NES Accessory Ever Was Unlicensed

